Download Svg Image Bootstrap - 250+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-271.blogspot.com/2021/04/svg-image-bootstrap-250-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Bootstrap - 250+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Bootstrap - 250+ SVG File for DIY Machine Not the answer you're looking for? To fix this, add width: I have an svg canvas which reveals an image behind another one. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation.
I have an svg canvas which reveals an image behind another one. Not the answer you're looking for? To fix this, add width:
Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. All transforms can be combined for added. Not the answer you're looking for? To fix this, add width: Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}To fix this, add width:

Bootstrap Png & Free Bootstrap.png Transparent Images ... from img.pngio.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
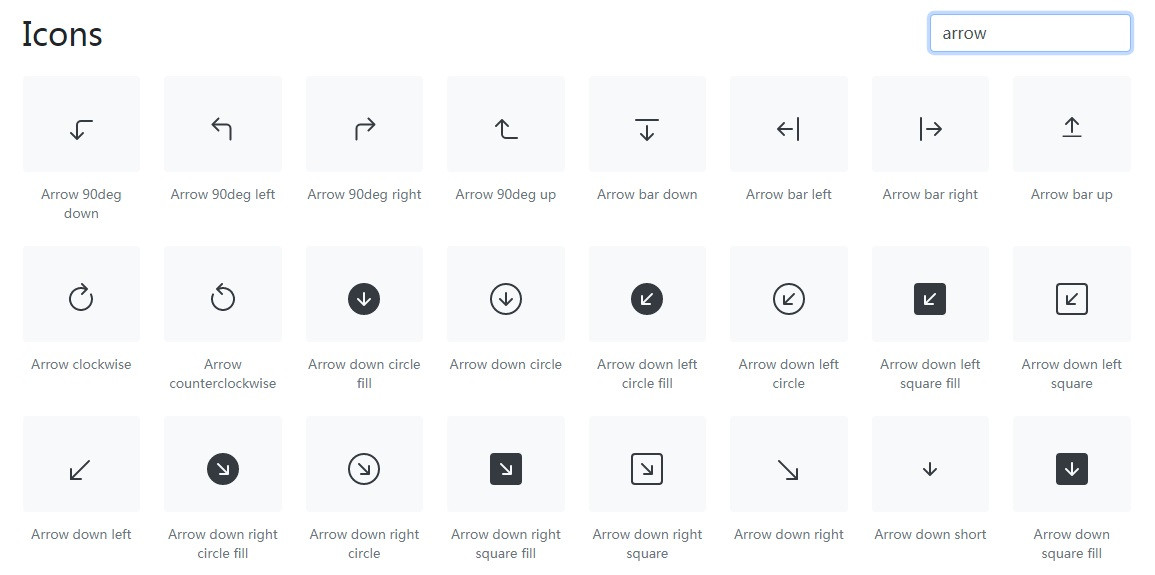
Download Svg Image Bootstrap - 250+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Are applied to the image so that it scales with the parent element. Free bootstrap icons in various ui design styles for web, mobile, and graphic design projects. Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrap icons 1,300+ icons install usage development npm scripts adding svgs publishing license author. You may want the bootstrap 4 image to take a certain percentage of your width. Images are very common in modern web design. Bootstrap doesn't include a bootstrap icons library by default, but we prepared our own icons set. Bootstrap offers different classes for images to make their appearance better and also to make them responsive. Download for free in png, svg, pdf formats.
Svg Image Bootstrap - 250+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Image Bootstrap - 250+ SVG File for DIY Machine All transforms can be combined for added. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Not the answer you're looking for? To fix this, add width: Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. I have an svg canvas which reveals an image behind another one.
Free bootstrap icons in various ui design styles for web, mobile, and graphic design projects. SVG Cut Files
Bootstrap Solid Svg Png Icon Free Download (#356616 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation.
Bootstrap 5 กำลังจะมา! มีอะไรใหม่บ้างมาดูกัน - Designil for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. All transforms can be combined for added.
Bootstrap Icons free icon set - Iconbolt for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
javascript - Can't reduce SVG size on bootstrap card ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To fix this, add width: I have an svg canvas which reveals an image behind another one. All transforms can be combined for added.
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. To fix this, add width: All transforms can be combined for added.
Bootstrap Refresh Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
Bootstrap free icon · SVG, PNG, JavaScript & Webfont ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To fix this, add width: Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
bootstrap icon png 20 free Cliparts | Download images on ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To fix this, add width: All transforms can be combined for added. Not the answer you're looking for?
Bootstrap Framework | Brands of the World™ | Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. All transforms can be combined for added. To fix this, add width:
bootstrap icon vector 02 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. All transforms can be combined for added.
Bootstrap Social Media Icons - Logo Css Clipart (#1006307 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. I have an svg canvas which reveals an image behind another one. All transforms can be combined for added.
bootstrap-logo | Fuzati for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. All transforms can be combined for added. I have an svg canvas which reveals an image behind another one.
Bootstrap Svg Icon Clipart (#2787439) - PinClipart for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. All transforms can be combined for added. Not the answer you're looking for?
Bootstrap Image Template for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To fix this, add width: Not the answer you're looking for? All transforms can be combined for added.
File:Bootstrap4-icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
Bootstrap Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
Cogs Vector Transparent - Bootstrap Gear Icon Transparent ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All transforms can be combined for added. To fix this, add width: Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
Bootstrap (framework) - Wikipedia, la enciclopedia libre for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
Open Bootstrap Modal Popup On Google Map Marker Click ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for? I have an svg canvas which reveals an image behind another one.
Bootstrap Icon of Flat style - Available in SVG, PNG, EPS ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. All transforms can be combined for added. I have an svg canvas which reveals an image behind another one.
Bootstrap Free vector in Encapsulated PostScript eps ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All transforms can be combined for added. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. I have an svg canvas which reveals an image behind another one.
Download Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Free SVG Cut Files
Cogs Vector Transparent - Bootstrap Gear Icon Transparent ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for? Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. I have an svg canvas which reveals an image behind another one.
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one.
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. To fix this, add width: Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation.
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for?
bootstrap icon 2 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. To fix this, add width:
I have an svg canvas which reveals an image behind another one. To fix this, add width:
Bootstrap Icons free icon set - Iconbolt for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. To fix this, add width: Not the answer you're looking for? I have an svg canvas which reveals an image behind another one.
I have an svg canvas which reveals an image behind another one. To fix this, add width:
Bootstrap Framework | Brands of the World™ | Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for? To fix this, add width: I have an svg canvas which reveals an image behind another one.
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. To fix this, add width:
bootstrap icon vector 02 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To fix this, add width: Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one.
I have an svg canvas which reveals an image behind another one. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Svg Png Icon Free Download (#415690 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation.
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for?
Bootstrap Icons Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for? To fix this, add width:
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for?
Download Devicons Icon pack - Available in SVG, PNG, EPS ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. To fix this, add width: Not the answer you're looking for? I have an svg canvas which reveals an image behind another one.
I have an svg canvas which reveals an image behind another one. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap开源了首套SVG图标库Bootstrap Icons_二月繁华 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Not the answer you're looking for? I have an svg canvas which reveals an image behind another one. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. To fix this, add width:
To fix this, add width: Not the answer you're looking for?
Bootstrap Logo Vector PNG Transparent Bootstrap Logo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To fix this, add width: Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. I have an svg canvas which reveals an image behind another one. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. To fix this, add width:
Bootstrap fill free vector icon - Iconbolt for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. To fix this, add width:
To fix this, add width: Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Logo Vector (.EPS) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for? I have an svg canvas which reveals an image behind another one. To fix this, add width: Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
To fix this, add width: Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Lumino: Free Bootstrap Admin Template — Medialoot for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Not the answer you're looking for? Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one.
Bootstrap 5: What's New About It and Release Date ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To fix this, add width: Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Not the answer you're looking for?
Not the answer you're looking for? I have an svg canvas which reveals an image behind another one.
Bootstrap Logo Vector PNG Transparent Bootstrap Logo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Not the answer you're looking for? To fix this, add width:
I have an svg canvas which reveals an image behind another one. To fix this, add width:
UXPin Features Collaborative Prototyping, 100s Of UI ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. To fix this, add width: Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one.
Bootstrap Icon of Flat style - Available in SVG, PNG, EPS ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. To fix this, add width: Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>.
I have an svg canvas which reveals an image behind another one. To fix this, add width:
Bootstrap Icons free icon set - Iconbolt for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. I have an svg canvas which reveals an image behind another one. To fix this, add width:
Not the answer you're looking for? I have an svg canvas which reveals an image behind another one.
Free Bootstrap Template - ShareBootstrap.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrap icons are designed to work with bootstrap components, from form controls to navigation. I have an svg canvas which reveals an image behind another one. To fix this, add width:
I have an svg canvas which reveals an image behind another one. Rounded corners you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
